那天,那只猫醒了。 (C基础)
N年前加3天,本上火刚接触编程时,的第二个程序(第一个是helloworld),就是这样一个程序。
今天,我们C语言基础也就来实现一下这样一个程序。当然这个程序比当初上火第一次写的肯定有所优化。
首先说明一点,本篇内容及程序,认为您阅读了之前上火写的C基础相关的文章,忍受了之前文章的枯燥与错别字(在此上火表示抱歉)。基本知道了C语言基础的数组之前的内容。这篇文章将会对C语言的基本程序结构与部分数据类型和
数组进行应用。
这篇文章将按照上火学习编程第3天左右的进度来编写程序,所以不会使用新建函数及指针等之后的内容进行编写,这些以后讲到时进行优化。
在编写这段代码时,上火总感觉这应该单独一个函数,那应该做个class(C++语言的内容),但最终考虑到这篇文章的进度,这里我们都没有使用。
一、准备阶段
先看第一部分代码,这部分代码主要是为程序准备了一些参数。
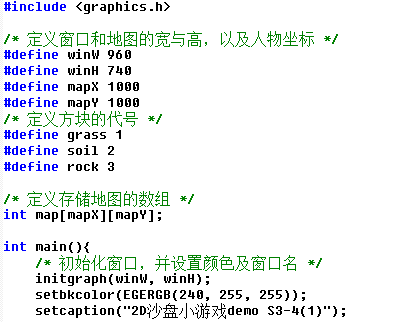
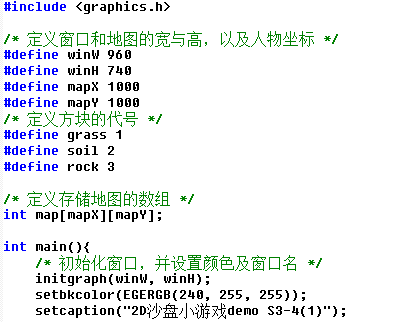
首先我们要界面肯定要引用EGE的头文件graphics.h。
然后我们定义一些常量和全局变量。
- winW 这是窗口的宽度,后面程序中就用这个来表示窗口的宽度
- winH 同理,这个窗口的高度
- mapX 这是地图的X轴长度
- mapY 这是地图的Y轴长度
- grass 这1是后文的地图中的草,这本来是用预处理声明的草常量值为1的,但因为进度原因,这里先还是用一般变量来表示
- soil 这2是后文土的代号
- rock 这3是后文岩石的代号
- map[][] 这个数组有两个维度,来存储地图(X和Y轴)
接下来初始化窗口和定义背景颜色,之前讲过,这没得说。
后面的这个setcaption是设置窗口的标题。
二、地图
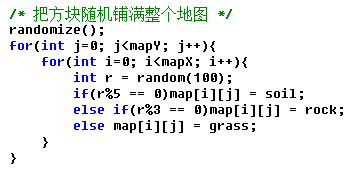
由于地图如果要真正生成要涉及很多内容,这里先用随机数生成一个完全随机的内容,铺满整个地图数组就好。
这里的randomize()是初始化伪随机数,因为这个随机数不是完全随机(如果完全随机太麻烦,一般程序都不需要完全随机)。
接下来两个for循环遍历整个地图数组,这里把数组每个元素走一遍称为遍历,以后遍历这个词会经常用到。
用random()获得一个随机数,这里我们设置这个随机数在100以内。
然后那几个如果那么否则中是先随意写的内容,反正只要把整个数组先随便用这几个方块填满就好了。
三、使用图片
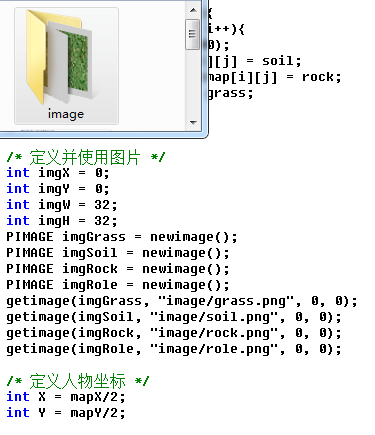
这里图像放在程序所在文件夹里的image文件夹中。
首先我声明了图片的位置和长宽,这样后面好用。
用PIMAGE表示声明图片(结构体这种东西离目前进度太远了,这里就当做是一般声明的一个变量就好),声明的同时我用到了newimage这个函数来创建。
使用getimage来获取图像,图像我放在image文件夹里的,图像类型是png。
顺带这里定义一下刚开始的人物坐标。
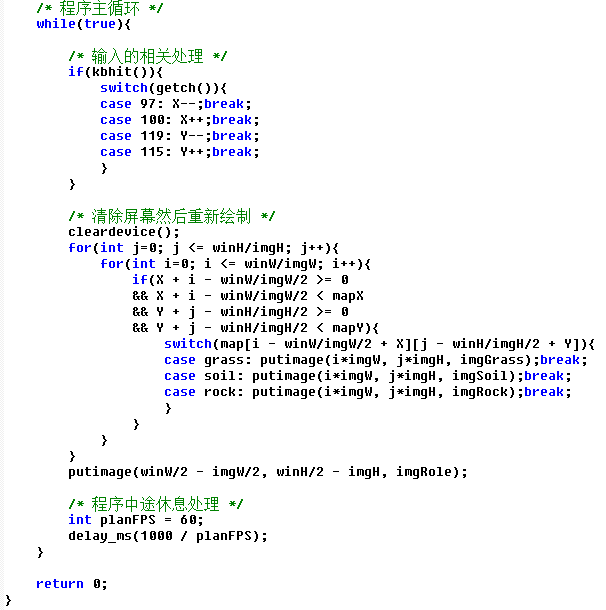
四、主循环
主循环里面我们获取了输入来移动人物,然后绘制了界面。
这里主循环就不解释了,之前说过。
我们在这循环中用kbhit()来判断用户有没有输入按键,如果有,我们用getch()来获取按键,放在switch中选择符合的值,对人物的位置进行相应的移动。
使用cleardevice()来清除屏幕,每次绘制内容都要整个重新绘制,而不能单独只绘制改变的内容。
遍历屏幕,根据窗口宽度除以图像宽度的方法,来确定遍历次数。
如果位置在地图范围内,这里我们要注意的是,我们窗口参照点是人物,所以我们移动的是地图,通过我们移动人物而不是地图,那人物一旦超出窗口,我们就看不到了。至于这个判断逻辑,复杂度是今天这整个代码中最高的,虽然看上去很短,但大家仔细研究,刚开始的话,无法理解的朋友,可能要几个小时才能懂,这里直接给大家提供出来了,但希望大家还是去研究一下这个逻辑,不然换个地方又不会使用。
还是用个switch来根据位置进行不同的绘制。用putimage把图片放在对应的位置上。这里为什么用i - 窗口宽/图片宽/2 + 坐标这些都希望大家好好研究一下,这个逻辑看上去简单,但大家不研究,换个地方肯定不会用。
之前那些绘制完成后,再把人物绘制到界面中间,整个绘制工作也就完成了。
程序每次循环中途还是要休息十几毫秒的,我们不能去把CPU占满了,照成电脑卡慢对吧。
delay_ms()中的毫秒数就是要休息的多少毫秒。我们先不考虑过于复杂的FPS追求,先最高60就行了。
主循环结束,当然程序也该返回结束了,虽然目前永远执行不到那一步,都是直接关闭窗口就结束程序,但还是返回个0,,C语言的标准要求的我们还是要写到位,至于EGE关闭之类的,我们关闭窗口自然也就关闭了,所以这里也就可以先不处理了,以后要加初始界面等才需要涉及到处理。
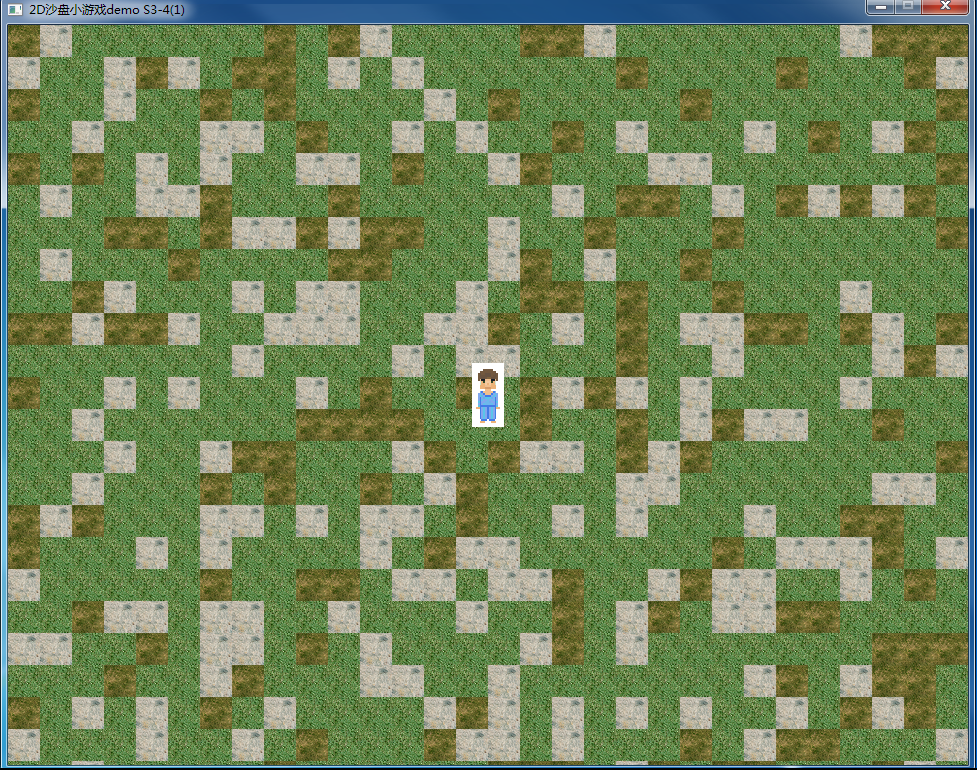
五、运行程序
按F5运行效果如下(使用wasd进行移动操作):
本文讲到C语言基础的综合应用
,如有疑问欢迎加入
Q群
564998567
与我们交流,如有错误恳请在反馈平台www.snang.cc/bgst/3/指出,如果可以请在微信里
关注一下上火者公众号吧!。