补坑记录:新版网站后台的开发(三)
首先值得庆祝的一点:根据今天的进度,整个新版网站后台开发的第一阶段已经完成。如果条件允许,明天就可以把目前第一阶段的代码再优化一下,就先放一边了,我们先将那块计划中的手表制作一下,再进入这个新后台开发的第二阶段。
从昨天起我们文章更新的进度调整为2天一篇,以便逐步提升文章质量。好的,下面进入正题:
今天我们还是先介绍一下新后台开发进度,然后来讲一讲HTML的input标签文件上传的美化。
一、后台的新功能:管理员账户
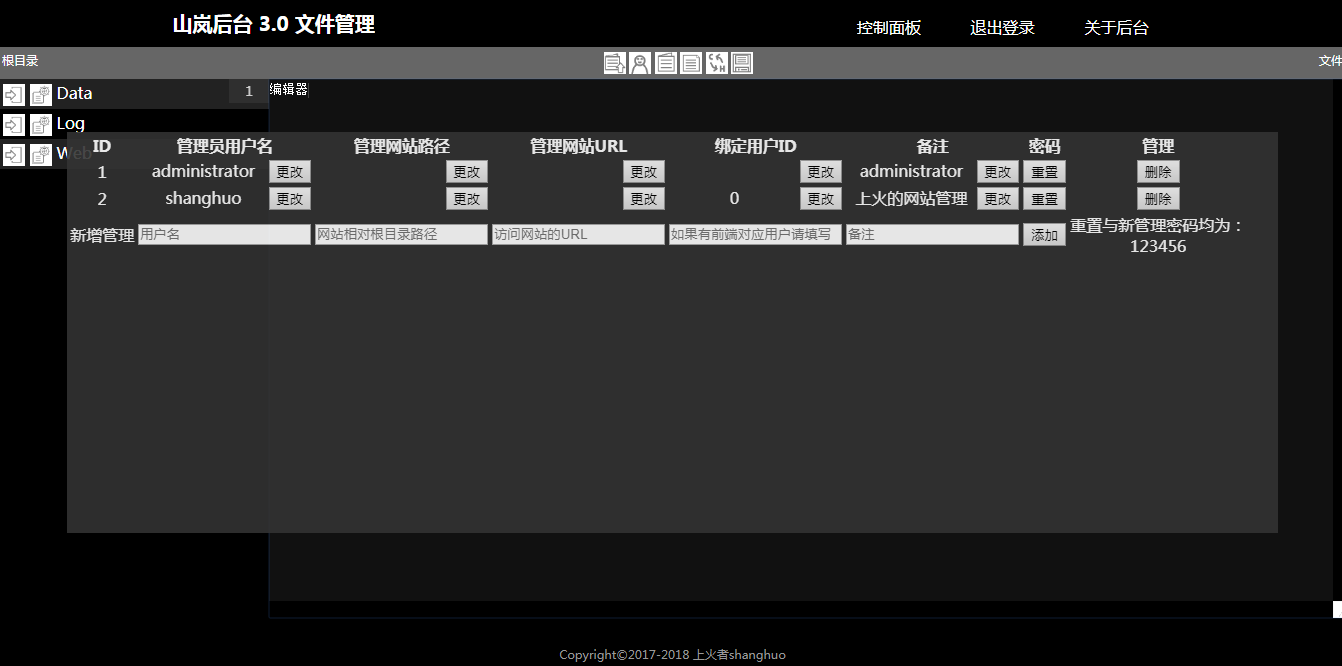
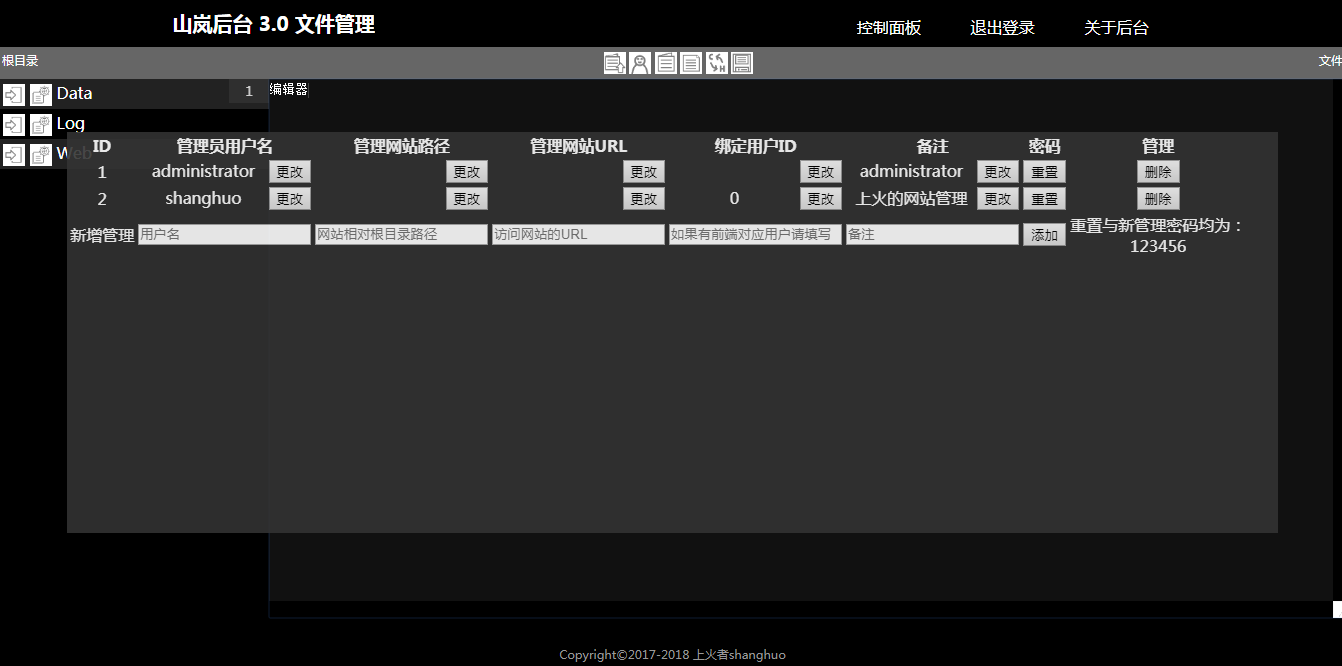
上图是目前实现的简单的管理员账户的管理,点击高级管理的基本菜单区的小人图标即可打开或关闭这个管理员账户管理界面。
目前这个界面的输入框还是默认输入框没有进行美化,但整个功能已经实现。首先我们要知道,在新后台的设计中,我们计划了控制面板,一般网站管理员可以通过控制面板实现网站的各项建设与操作。但是,我们后台创建时默认只建立了一个超级管理账户,如何添加管理员账户呢,这就是这个界面要做的内容。
下面就简单说说这个功能的实现吧:
- 首先我们要后端新建一个管理员账户编辑的类,这个class中包含在SQL中添加管理员,删除管理员和编辑管理员各项资料的方法。
- 然后我们前端也要有与之对应的方法,来获得用户的操作,并发给后端处理。
- 接着我们用我们很早以前开发的网站调试工具,来对后端服务器提供的接口测试。
- 将前端与后端的传输信息进行对接,并再次检查过滤等是否正常。
- 最后检查并测试整个功能,这个功能就实现了。
二、input文件上传标签的美化
这个美化我们最好的期望是完全使用CSS来实现,这不,我们就成功实现了:
首先我们要知道,input选择文件按钮后面有个可恶的状态说明

,我们
美化这个按钮最好的办法就是找个其它元素来替代它,但我们不可能每个上传选项框都写一个替代元素,这时我们的
CSS伪元素就派上用场了。
我用伪元素before来覆盖这个按钮。如何覆盖呢?当然用CSS定位了。
input[type=file] {
border-radius:8px;
width:80px;height:40px;
overflow:hidden;
position:relative;
}
- 首先我们选择input的选择文件这个元素。
- 然后给这个元素设置一下长宽与圆角。
- 待会伪元素就覆盖在这个元素的区域上面,所以我们还要设置一个定位position:relative;来为伪元素的定位提供基础。
- 当然因为这个按钮的范围原因,我们还得设置overflow:hidden;来隐藏超范围内容。
接下来我们实现这个伪元素,同样的长宽圆角以及边线内容,外加自己选择的边线、背景、字体颜色,这些内容这里就不直接发给大家了,基础的东西还希望大家自己根据自己情况去设计。下面是除刚说的以外的内容代码:
input[type=file]:before {
transition:all 1s;
text-align:center;
display:block;
z-index:1;
position:absolute;
top:0;left:0;
content:"选择文件";
}
- 第一行是这个伪元素。
- 然后是为待会的伪元素hover事件做的准备,样式变化有1S的过渡。
- 居中文本和元素以block形式显示是肯定要的。
- 要覆盖之前元素,我们把元素的图层提高一级。
- 相当已定位父元素定位,上边0,左边0,加上这里省略的长宽与圆角,覆盖刚刚好。
- 伪元素里面的文本content属性这里也就没必要解释了吧。
至此这个文件标签美化就差不多了,效果如下:
这就完了?当然没有!我们刚才不是准备要加hover事件下的情况么,现在来吧。
input[type=file]:before:hover
是这样加么?试试,没效果。其实是这样加的:
input[type=file]:hover:before
因为我们移动到文件选择元素上,触发这个事件时,伪元素变化样式,而不是我们移动到伪元素上。
这里的样式主要是改变颜色,很简单的,大家自己选定颜色就好,我们来看看这里运行结果吧:
我们的按钮颜色整体变深了。这里下面的“未选择任何文件”应该是input选择文件的默认title说明,如果选择了文件这里也就会变为文件名或者有多少个文件,这我们可以不用管它。
至此我们美化这个input标签也就完成了,当然这里只是我做的一个CSS颜色效果,大家CSS好的肯定还能做出更让人眼前一亮的效果。这里主要介绍的就是这类标签用伪元素如何覆盖,大家可以按照这个思路自由发挥。
本文讲到HTML的input标签文件上传的美化,和新版山岚后台开发中的一些情况
,如有疑问欢迎加入
Q群
564998567
与我们交流,如有错误恳请在反馈平台www.snang.cc/bgst/3/指出。


 ,我们美化这个按钮最好的办法就是找个其它元素来替代它,但我们不可能每个上传选项框都写一个替代元素,这时我们的CSS伪元素就派上用场了。
,我们美化这个按钮最好的办法就是找个其它元素来替代它,但我们不可能每个上传选项框都写一个替代元素,这时我们的CSS伪元素就派上用场了。