补坑记录:新版网站后台的开发(二)
经过这么几天抽空的编写,整个山岚后台3.0的高级编辑部分已初步成型。
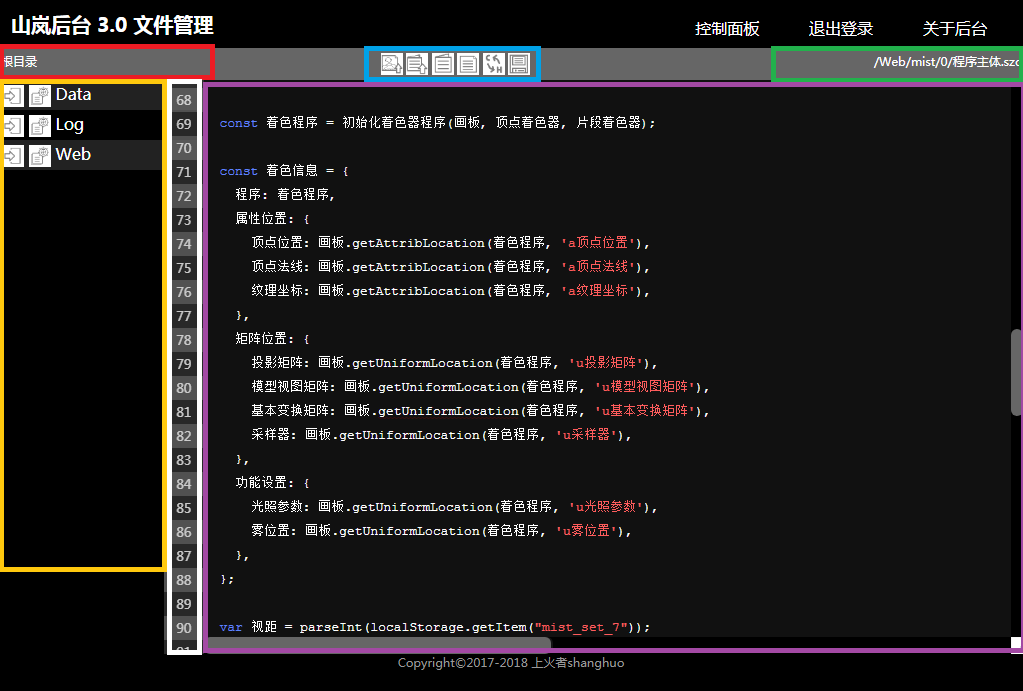
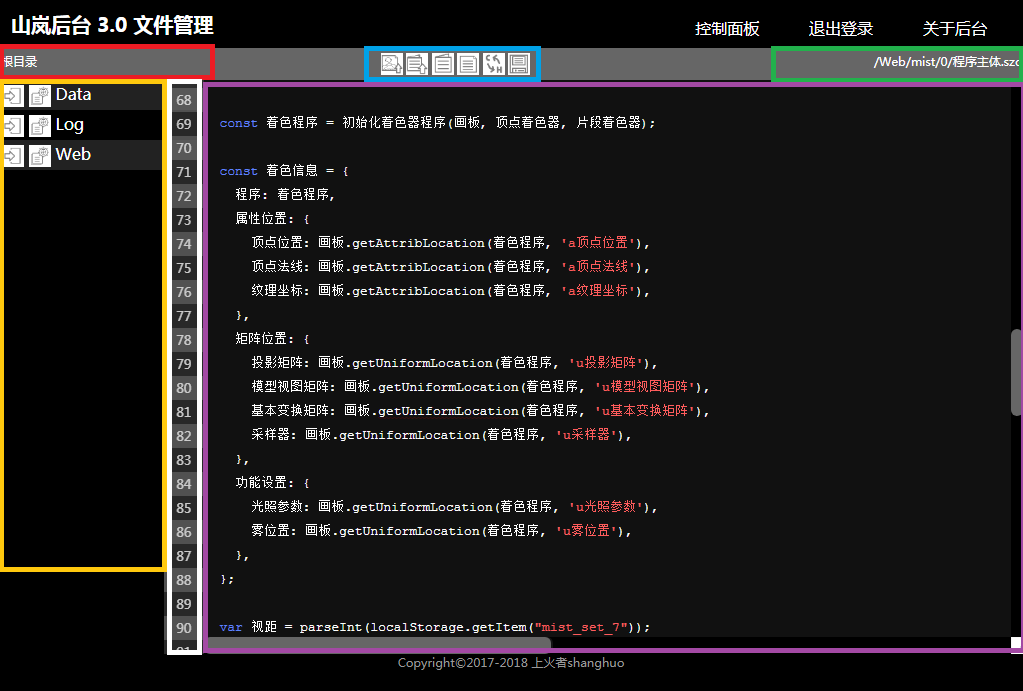
一、界面布局
上图中红色框住的区域是文件管理所打开的目录,点击这个区域,如果文本编辑区没收起,那么会收起文本编辑区,将目录区域完全展开。
绿色框的区域是文本编辑的文件对应的目录,点击这个区域,如果文本编辑区被收起,那么文本编辑区将展开。
上图蓝色框的区域是基本菜单区,主要包含了:
- 文件上传
- 新建文件夹
- 新建文件
- 行号与代码高亮功能的开关
- 保存编辑区的文件
在
黄色框住的区域是目录,这里包含了最基本的文件和文件夹的打开操作,与一些附加操作,如移动、复制、重命名、查看文件属性、压缩、删除等等。
紫色框住的区域是文本编辑区,最基本的文件编辑操作就在这里进行,当然上图中是开启了简单的代码高亮功能的,如果您不需要代码高亮,那么也可以在蓝色区域选择关闭。
白色区域就是文本编辑区对应的行号了,行号会随着文本编辑区滚动,当然,这个行号如果隐藏,那么行号占用的空间会还给目录显示,行号默认是半透明的。
当然上图还有一个主要的区域那就是网络通讯的进度条,这个区域位于红色蓝色绿色区域的下边线附近的位置,由于上图没有正在网络上加载内容,所以这个区域是透明的,没有显示出来。
二、功能作用
山岚后台3.0的高级编辑部分,主要用处就是文件管理,这个部分还原的旧版后台的核心功能,并进行了大量优化,方便了网站开发的高级用户对web程序的在线修改与编辑。因为这个部分获得了极高的直接读写目录权限,对于一般建站新手是用不上的,为了安全着想,这个部分被二次密码保护。
这个文件管理功能使得用户的设备只要有适合的浏览器,即使没有远程工具如FTP,也可以编辑更改网站内容,或者开发web应用软件。极大的方便了开发过程,将代码的编写、上传/更新/保存、在线调试、备份等等集为一体,省去了用户在临时设备上紧急调整程序需要配置开发环境的麻烦。
这个模块对于新手学习HTML、CSS、JavaScript、PHP等都省去了配置环境的麻烦,只要有个虚拟空间,将后台安装,使用这部分功能即可实现学习的环境,不再需要在线下学习、编辑完成再上传,避免了本地开发环境与服务器环境不一致引起的麻烦。
并且这里面的文件压缩,不需要PHP的zip库支持,在很多便宜或免费的空间中都没有PHP的zip库支持,照成无法压缩备份文件,而这个在线的开发环境的文件压缩,不依靠网上其它后台管理系统使用的zip库方案,而通过更底层办法实现,有效的防止了很多低成本空间不支持的情况。就连这里面用到的数据库,都是集成在后台中的,如果用户没有mySQL等数据库,而只有PHP环境,这个后台的数据库也一样可以照常运行,当然网站如果较大,也可以绑定mySQL等数据库使用本后台(这个功能很快会实现)。
三、部分功能的实现
这几天实现了很多的功能,并对不少操作,较之前的版本进行了优化,下面就来谈谈本次新实现的功能之一进度条。
首先这个文件管理部分终于使用了很久前就计划使用的AJAX技术,因为之前后台一直只是小幅更新,不便于新增使用这个技术。而这次后台源码、逻辑大换血,终于将这个技术应用到了后台的文件管理部分中。
使用了这项技术就有效避免了:在浏览器编辑内容提交时,服务器却不在的情况下,提交的内容丢失,同时浏览器界面因无内容奔溃。
我除了使用了onreadystatechange事件以及readyState属性,来实现提交结束后的回调操作,还使用了upload.onprogress的event来计算进度,实现进度条,并在实现后对进度计算失败的情况做了优化。
首先是传输的准备阶段:
- 将进度条取消透明显示出来,并设置为黄色,也就是准备阶段的意思。
- 使用的FormData来保存要POST的数据。
- 根据要提交的数据情况,为FormData添加附加数据。
- 新建一个XMLHttpRequest对象
接着是传输阶段:
- 打开异步的POST连接
- 将数据发送给服务器
- 在传输过程中会有upload.onprogress触发
- 使用event中数据来计算进度
- 根据进度设置进度条长度
- 设置进度条颜色为蓝色,表示传输中
- 计时2秒
- 如果超过2秒进度没变,那么很可能是服务器还没响应或传输连接断开了
- 如果是,将进度条改为红色,表示异常
- 触发onreadystatechange
- 如果状态为4且状态码200,那么传输完成
- 将进度条设置为绿色,表示传输完成
- 触发回调函数,将服务器返回结果返回
- 两秒后将进度条设置为透明,来隐藏进度条
- 如果状态为3,那么设置一下我们自己这个POST函数的状态
- 如果我们这个函数的状态不为异常也不为完成的话
- 设置进度条为蓝色,避免传输进行中但upload.onprogress因为一些原因(如果下载内容而非上传)没触发的情况,照成错误判定传输异常
这里我们大致逻辑如上,当然还有一些细节与优化,如我们这个函数的状态设置,很多地方在逻辑中省略了,没提到。
这个进度条就这样实现了,黄色:准备,蓝色:传输中,红色:异常,绿色:完成,透明:无传输。
经过测试,整个进度条在大文件上传中,可以很明显看到进度条的走动,但在较小的文件改动时,由于很快上传完成,可能仅仅看到颜色改变了几下,传输就结束了。当然,如果服务器出现了问题,也不会再出现以前的浏览器编辑内容丢失等情况,红色的进度条异常会很显眼的提醒开发者。当然,通过PHP上传的文件是有大小限制的,如果出现上传文件过大的情况,可能被服务器拒绝,这个问题可以通过修改PHP配置文件解决,虽然一般也不可能往服务器传那么大的文件。
这个高级功能部分还实现了许多功能,比如之前提到的可以无压缩环境支持的压缩,以及查看属性,还有为文件设置别名,用于即将实现的只读分享等等,这里由于时间有限,就不多具体说了,以后如果有时间,可以详细谈谈。
本文讲到AJAX上传时的一些逻辑,和新版山岚后台开发中的一些情况,如有疑问欢迎加入
Q群
564998567
与我们交流,如有错误恳请在反馈平台www.snang.cc/bgst/3/指出。