新版网站后台的开发(一)
首先说明一点:昨天发的文章的代码排版出现了严重的问题,不知道为什么在编辑完成上传后,缺少了很多的换行,请各位谅解。
今天又到了补坑时间,我们来把我们的后台系统处理一下吧。
我们需要新的后台不止像旧后台那样,只提供一般的文件编辑功能了,我们需要让整个后台逐步成为一套完整的建站系统。
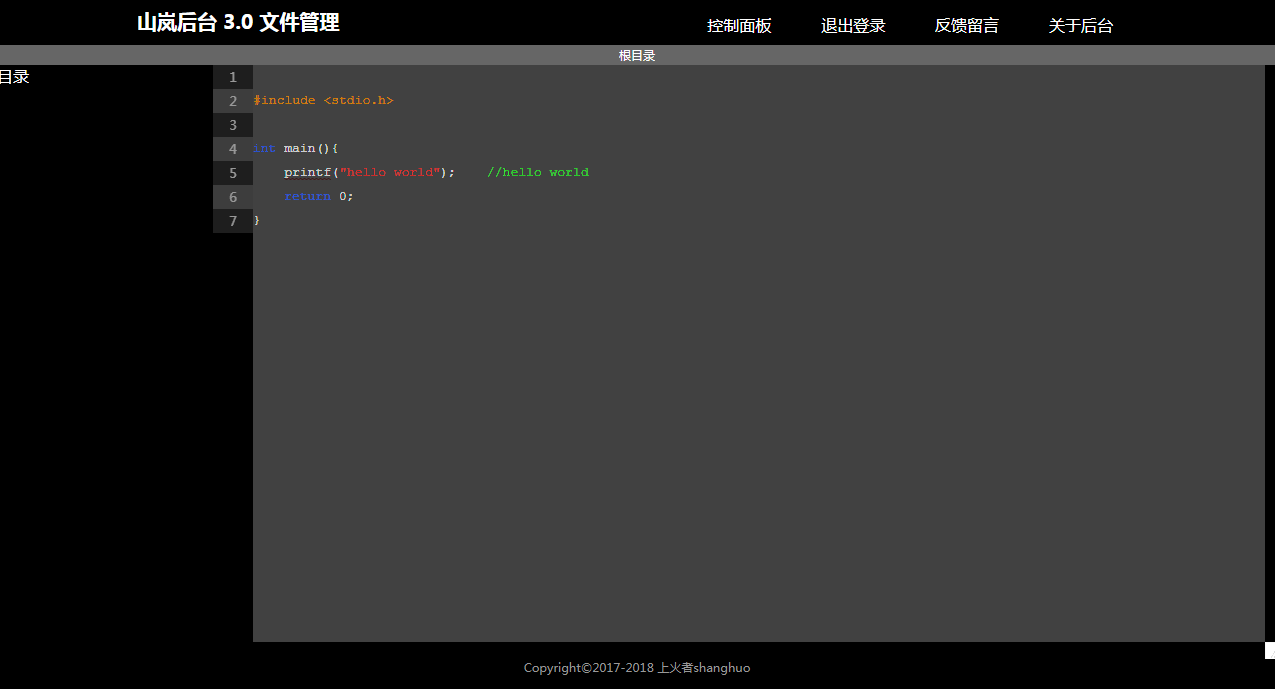
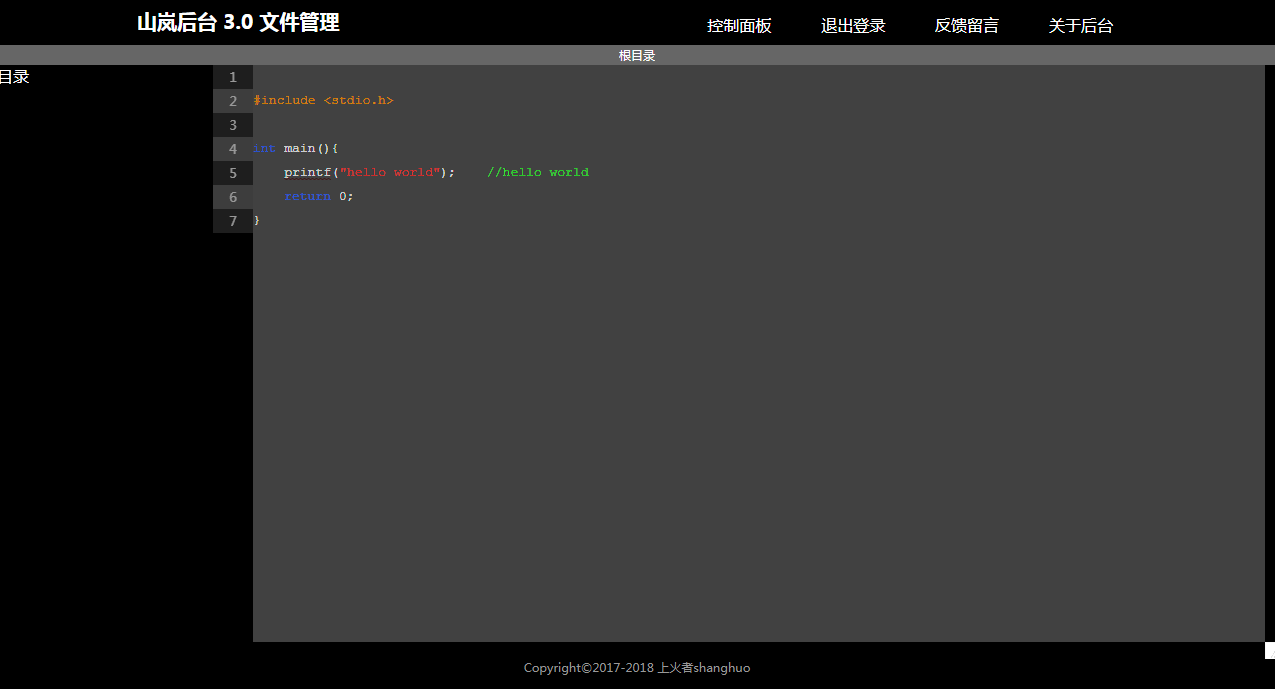
首先我们需要分析一下我们给后台的不同功能需要的权限等。我们需要一个控制面板,来实现一般小白建站使用的建站功能。我们还需要一套高级编辑功能的后台,来实现高层次的建站需求与web应用开发等功能。我们现在的后台系统仅仅实现了一些适用于有技术的web开发所需的功能,由此看来,我们这次的新后台还需要开发许多内容。今天我们先将新后台需要的登录和大致框架、高级用户编辑器的代码高亮与行号实现。下图是实现的代码高亮:
一、用户登录与验证
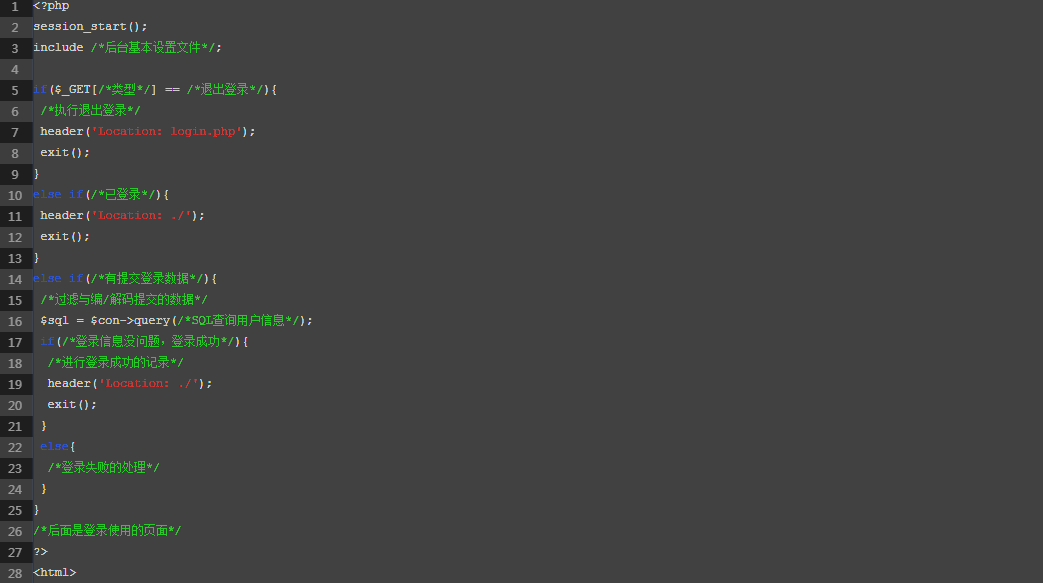
我们先把用户登录实现一下,首先我们建立一个index.php作为控制面板页面,当然这个页面先暂时是空的,然后建立一个后台配置文件,以及一个登录页面login.php,当index.php判断用户未登录时,跳转到登录页面,登录页面在SQL中查找用户是否存在,如果存在,那么就登录成功,跳回index.php。以下是大致程序逻辑(暂时没打算开源,所以只先发点逻辑,以后完成后打算开源再说具体代码):
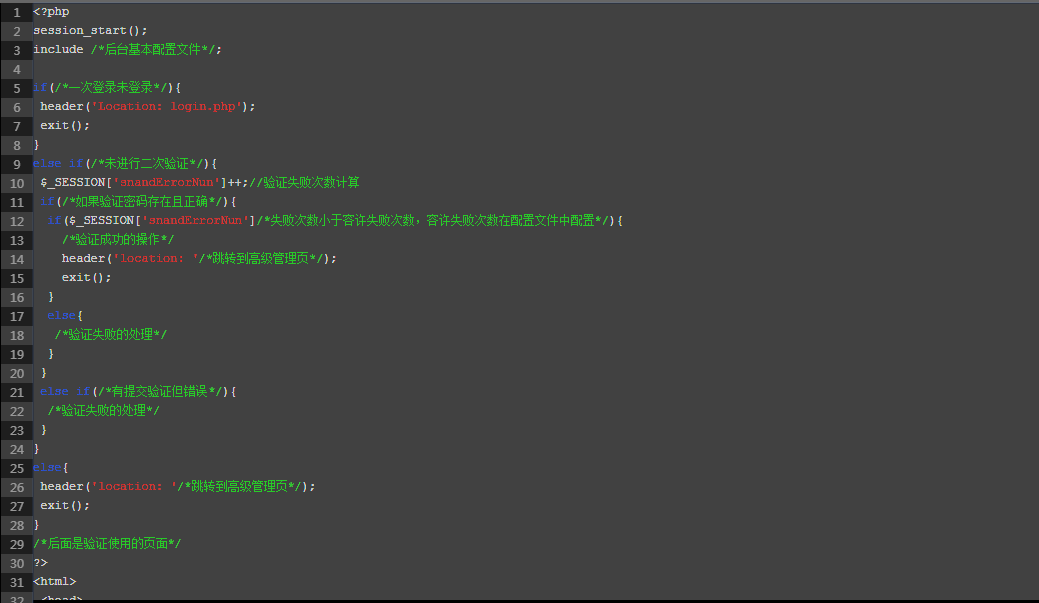
这里的SQL初始化等一系列工作也都放到后台配置中进行,因为后台每个文件都会使用这部分内容,所以放到一起,有什么如SQL账户更改之类的,也会方便很多。接下来我们实现高级用户的二次登录验证。因为我们登录后台将提供给小白用户管理网站的权限,但如果有web应用开发等高级的完整权限,提供给小白用户,很可能因为小白用户乱操作照成严重的后果,因此我们进行二次登录验证。二次验证页逻辑如下:
当然用户登录与验证还有一些处理,这里也就不具体发了。
二、部分高级API
首先使用到以前本上火亲手编写的PHP的压缩类(提供压缩备份的API),以及第三方的txtSQL(在服务器无SQL的情况下备用)。
然后我们需要另外再实现一个文件管理的PHP的类,来实现文件管理的API。以下是部分逻辑(类函数较多,这里只列出了两个):
三、代码高亮与行号实现
首先建立3个元素,分别是行号、代码高亮和编辑框,用CSS3调整好元素位置,然后下面是部分逻辑:
最后实现的效果就是以上所有截屏的代码高亮和行号效果。
当然,今天实现的只是新后台的很小的一部分功能,而且以后还要对如代码高、行号等添加开关等,这个新版后台制作还需要一段的时间,涉及的部分逻辑,我以后也还是会发出来供大家参考。