
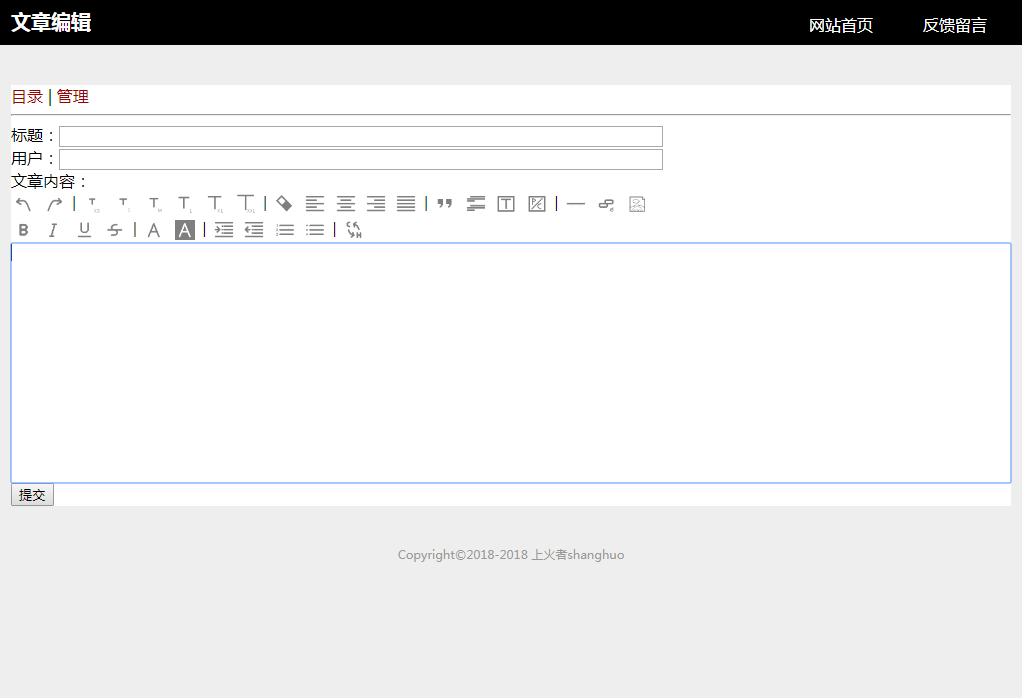
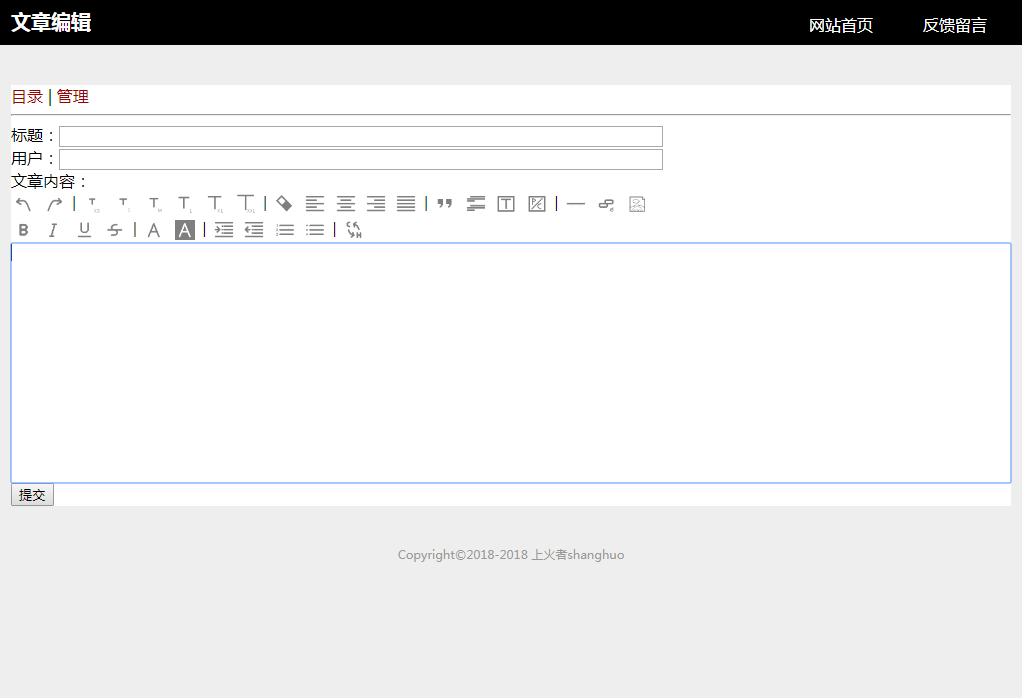
昨晚说到,那HTML富文本还差界面等一些内容,今天上午闲来无事,完善了一下,如下图:

,至此,这东西就先扔一边了。
那么,这些富文本的功能的图片是如何加入到页面里的呢?
当然,很简单的一个办法是,把图片做出来,然后放到服务器中,在富文本功能的每个img标签src中加入图像的地址。这样的话对于这种图片大小极其微小的情况来说,每次向服务器发出请求请求图片,是一种极大的浪费,我们其实直接把图片包含在页面代码中就好。
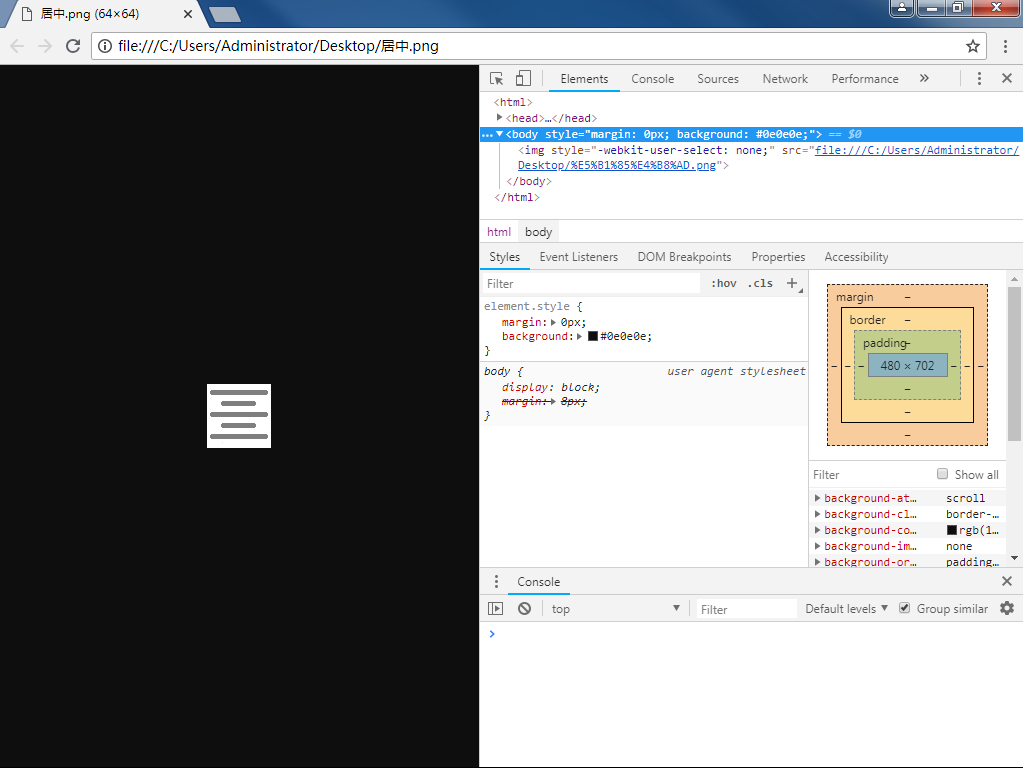
首先我们把做好的图片直接拖动到浏览器的窗口上,

打开后按下键盘F12

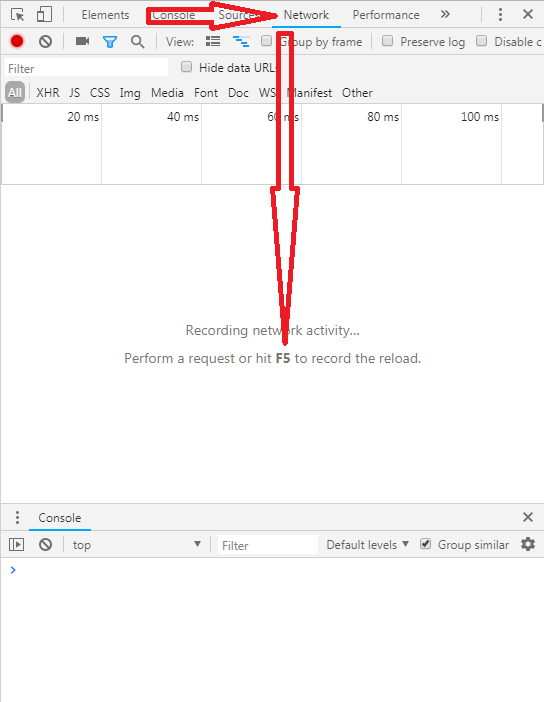
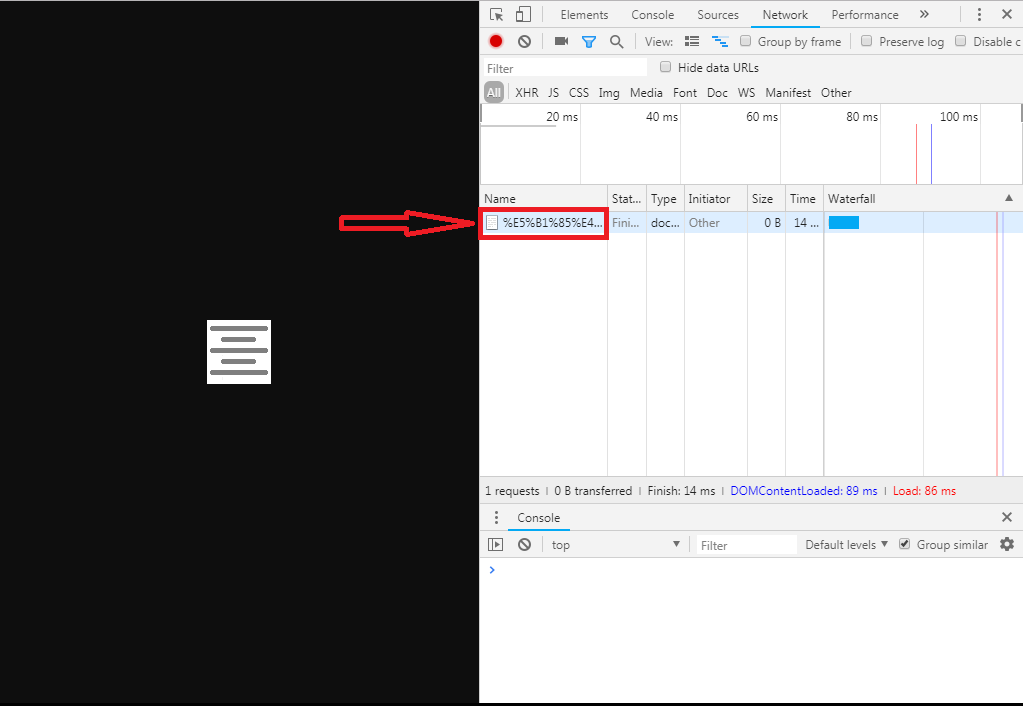
找到Network选项打开,根据提示按下F5刷新。

出现如下界面,点击图中红色方块框住区域

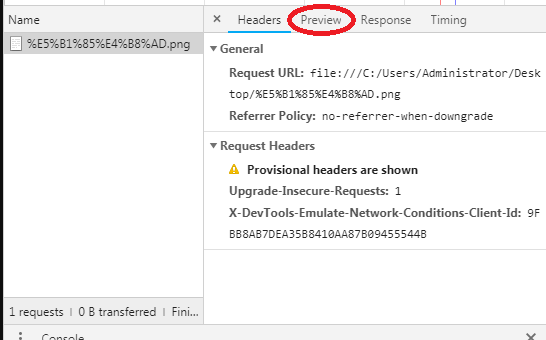
选择Preview

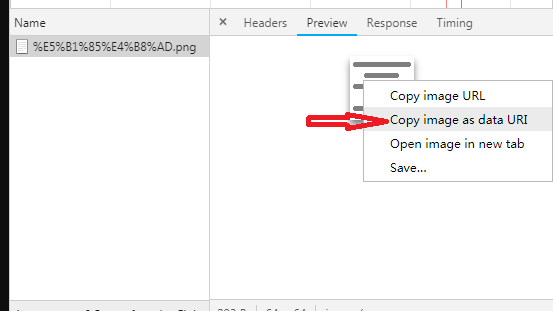
在出现的图片上右键,选择Copy image as data URI

现在,这个图片的base64数据在存在于你的电脑剪切板中了,Ctrl+V粘贴即可看到。

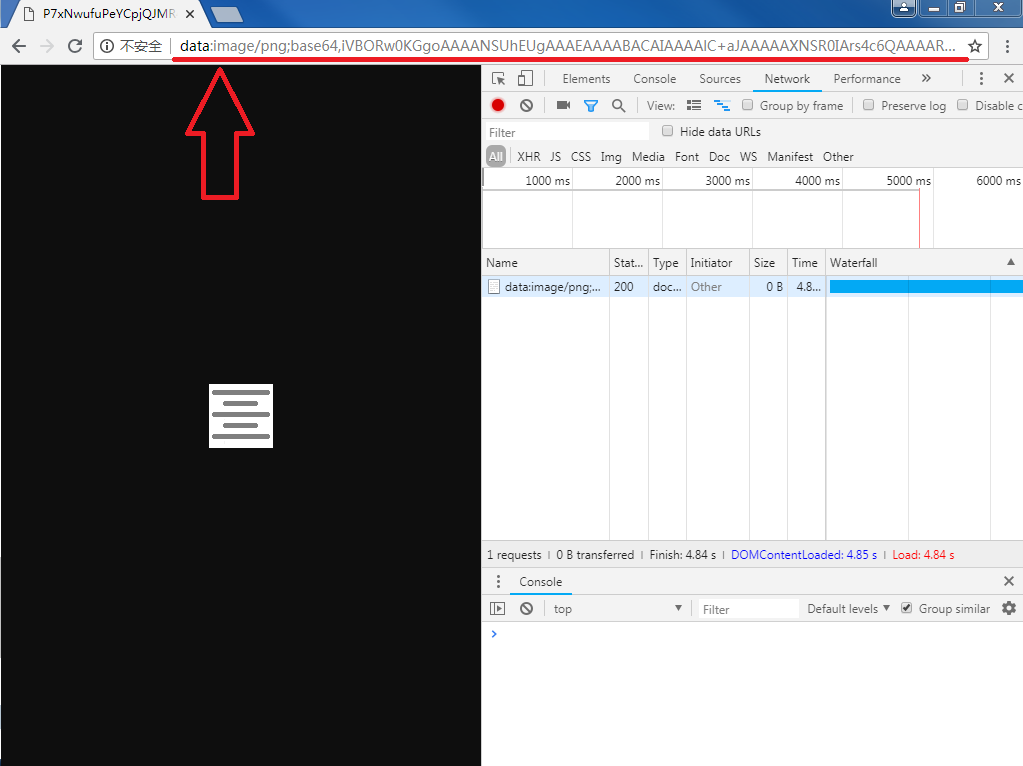
粘贴到浏览器地址栏也是可以被显示的(注意目前开发者工具里面图像路径已经变为了base64数据,而不是之前的图像路径)。
这样的base64数据如何插入到HTML代码中呢?

直接作为src属性加到img标签即可。也就相当于把图像路径换成了图像的base64数据。