
自从创建这公众号,我朋友fmq就和我提到,每天写一篇文章,还要有内容原创,真的会很难。建议我按类型分别写,比如先来各个语言和C语言做下比较,再从头教一教C基础,然后一个一个语言、一个一个库类、一个一个项目写着走。
行吧,本上火就这样写(shui)了3天。我朋友又说到,光这样写意义不大,要我把我以前那堆坑补补,然后每周推一篇补坑的内容,就算实作中的干货吧。好吧,好吧,那本上火就每周星期天推一篇补坑的记录吧。
这时上火那朋友又说,他忍不了实验库里面那富文本编辑器了。也对,那东西临时放在网站发文章那里,应急一下也不是啥办法。那就这样吧,今天本上火就来重新用HTML5的富文本API,给这博客发文章页面重新做个富文本编辑器吧。至于实验库里面那编辑器,就扔回我实验库好了。
进入正题:
其实HTML5有这样一个富文本API是相当的鸡肋,如果说这个API有用,或许确实有用,大大的简化了我们开发网页富文本的工作量。如果说这个API没用,它又真的没用,说是HTML5,但API产生的内容却是HTML4.1的,甚至让人不禁怀疑这是HTML4.1的API。如果让这API实现个这API中另外的富文本需求,比如字体的大小换个单位,这API不能实现不说,还没有一个中间的方案,一旦要自行实现,必然要涉及与直接开发富文本相当的工作量。如此的话,这API的意义又何在?
虽然这个API对于要求高的富文本需求相当鸡肋,但是做个简单的富文本还是足够了。
首先为了我们使用这个API的函数更加方便,让我先重写个函数来给这个API的参数位置等微微调整一下。
这个execCommand函数一共有3个参数,而第二个参数在,我将实现的这个简单的富文本中,是恒定为“真”的,同时每次执行API后,我们都要把焦点回到富文本的编辑区。于是我写了这样一个函数:
函数 设置HTML编辑区(富文本API中要使用的命令,命令需要的额外参数)
function setHtmlEdit (aCommandName, aValueArgument ){
document .execCommand(aCommandName , true , aValueArgument);
code.focus (); //code元素是文本编辑区
}
接着我们就可以尽情的调用这个API了,其实。。。自从用上这个API,上火就无时无刻不感觉自己在打酱油。

本来还想面向对象装波比,结果,算了算了,直接在html代码里面加onclick事件直接调用这函数即可。
本来今天忙了一天,晚上这两个小时本想休息一下,我那朋友还催我写文章,写简单点得了。因此,请不要骂这段代码烂,拜托拜托。
稍微麻烦点的就是要输入参数的API,我们先新建个变量,然后弹窗向用户请求参数,判断参数不为空,那么发给API即可。
var i = prompt ( "请输入要链接到的URL地址", "http:\/\/" ); //弹窗向用户要求输入一个链接地址
if(i && i != "" && i != "http://" ){ //带漏洞的判断链接地址不为空
setHtmlEdit( "createLink", i );
}
这有个漏洞就是,如果用户输入不合法参数,那么,跳转到不知名的地方,或者注入代码攻击。不过因为这本来就在前端完成的内容,如果真要去玩这个漏洞,其实F12就足够了。等以后哪天真要讲这漏洞时再详细谈谈,一个一般用户接触不到的,无法危害到服务端任何内容的漏洞就先放一边了。
同理实现超链接和字体背景颜色。

至此,整个富文本API调用基本完成,这整个富文本API可以实现的基本功能大致如下表:
| 命令 | 功能 | 附加参数 | 备注 |
|---|---|---|---|
| backColor | 修改文档的背景颜色 | 一个color值 | |
| bold | 粗体文字 | ||
| contentReadOnly | 文档内容的可编辑性 | 不建议使用 | |
| copy | 复制选中内容 | ||
| createLink | 创建链接 | 一个URL | a标签 |
| cut | 剪切选中内容 | ||
| decreaseFontSize | 给选中内容加上small标签 | ||
| delete | 删除选中部分 | ||
| enableInlineTableEditing | 启用或禁用表格编辑控件 | ||
| enableObjectResizing | 启用或禁用图像和其他对象编辑控件 | ||
| fontName | 设置选中文本字体 | 字体名 | |
| fontSize | 设置选中文本字体大小 | ||
| foreColor | 设置选中文本字体颜色 | ||
| formatBlock | 添加一个HTML块式标签在选中行 | 一个HTML标签名 | 如H1,P等 |
| forwardDelete | 基本等同于按下键盘的Backspace键 | ||
| heading | 添加一个标题标签在选中处 | 一个HTML标签名 | 如H1,H6等 |
| hiliteColor | 设置选中范围背景颜色 | 一个color值 | |
| increaseFontSize | 给选中内容加上big标签 | ||
| indent | 添加缩进 | ||
| insertBrOnReturn | 按下Enter键时插入情况控制 | 不建议使用 | |
| insertHorizontalRule | 插入一个hr标签 | ||
| insertHTML | 插入一段HTML | ||
| insertImage | 插入一个图片 | 一个指向图片的URL地址 | |
| insertOrderedList | 插入一个有序列表 | ||
| insertUnorderedList | 插入一个无序列表 | ||
| insertParagraph | 插入一个段落 | ||
| insertText | 插入一段文本内容 | 内容 | |
| italic | 给选中内容加上i标签 | ||
| justifyCenter | 文本居中 | ||
| justifyFull | 文本对齐 | ||
| justifyLeft | 文本左对齐 | ||
| justifyRight | 文本右对齐 | ||
| outdent | 减少缩进 | ||
| paste | 粘贴 | 需要配置,一般没法用 | |
| redo | 重做被撤销的操作 | ||
| removeFormat | 清除格式 | ||
| selectAll | 全选 | ||
| strikeThrough | 给选中内容加上删除线 | ||
| subscript | 给选中内容加上下角标 | ||
| superscript | 给选中内容加上上角标 | ||
| underline | 给选中内容加上下划线 | ||
| undo | 撤销 | ||
| unlink | 给选中内容去除a标签 | 与createLink创建链接相反 | |
| useCSS | 旧版的styleWithCSS | 已废弃 | |
| styleWithCSS | 切换使用HTML还是CSS标记富文本 | 一个布尔值 | 通常为避免生成富文本为HTML4.1,都需要开头时使用一次这个 |
在实现富文本后,我们再加一个源码的转换,以便直接粘贴HTML进富文本:
if( this.title== "源码" ){
this.title= "文本";
displayCode(true ); //使用本上火之前写的富文本与HTML互转函数,将富文本转换为HTML源码
}
else{
this.title= "源码";
displayCode(false ); //将源码转换为富文本
}

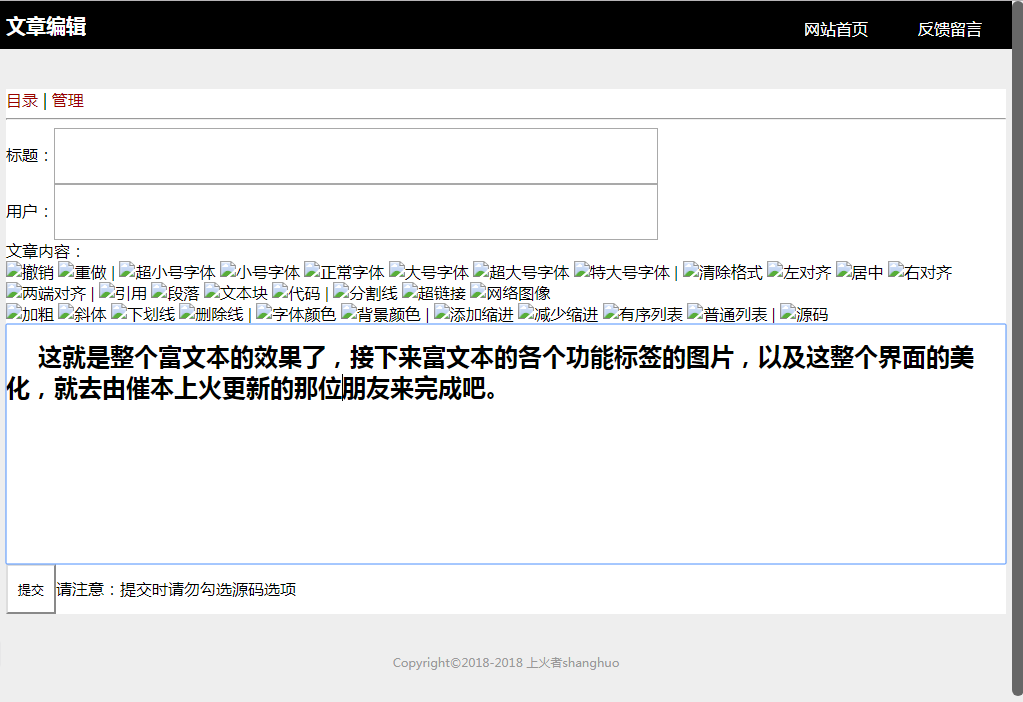
因为今晚时间有限,整个网站文章发布用的富文本就先做到这里,有空的时间再慢慢完善。之前其实上火有写过一个实验性的富文本编辑器,虽然支持的富文本编辑功能更多,但因为对浏览器的的兼容没处理好,那个富文本编辑器就先丢回我的实验库吧。先就这样了,各位晚安。2018-6-24,21:32